Below is the process you need to follow when integrating with facebook through AS3 API's:
Known issues:
1. popup blockers will block facebook popups if it is not call through a click handler. You can ripple the dispatch a few classes before it gets blocked.
2. IE needs a channel.html page.
How To:
1. Initialise the Facebook API on load.
2. on share button click, check login and dispatch the login command if required.
3. on login complete call the post command.
Tuesday, 20 December 2011
Saturday, 5 November 2011
Thursday, 3 November 2011
Friday, 28 October 2011
AS3 ExternalInterface.addCallback
1. In the Flash add the following method with to parameters.
ExternalInterface.addCallback(functionName, parameters)
functionName: this is the function name in the javascript.
parameters: parameters you might need for that function.
example:
ExternalInterface.addCallback('tellFlashToPlay','playVideo');
ExternalInterface.addCallback('tellFlashToPause','pauseVideo');
2. create the functions within Flash
private function playVideo():void
{
video.play();
}
private function pauseVideo():void
{
video.pause();
}
3. create functions in javascript to call Flash.
function getFlashMovie(movieName) {
var isIE = navigator.appName.indexOf("Microsoft") != -1;
return (isIE) ? window[movieName] : document[movieName];
}
4. on click call functions in flash:
getFlashMovie("nameOfFlashMovie").tellFlashToPlay();
getFlashMovie("nameOfFlashMovie").tellFlashToPause();
links:
http://help.adobe.com/en_US/FlashPlatform/reference/actionscript/3/flash/external/ExternalInterface.html#addCallback()
http://www.viget.com/inspire/bi-directional-actionscript-javascript-communication/
Tuesday, 25 October 2011
Wezside toolkit - change scroller height
In order to change the height of the Scroller track you need to do the following after building the element with a scrollerbar.
scroller.scroll.track.height = 200; // new heightscroller.scroll.track.arrange();
Tuesday, 18 October 2011
Thursday, 6 October 2011
Flash cache issue: load a unique swf every time
When building apps/games which require regular updates then you will come across the problem with the swf being cached and you cannot see the changes.
Solution
provide the Flash with a unique id as a variable.
Example
var myIdentifier = Math.round(Math.random()*10000);
swfobject.embedSWF("Application.swf?id="+myIdentifier, ...)
Solution
provide the Flash with a unique id as a variable.
Example
var myIdentifier = Math.round(Math.random()*10000);
swfobject.embedSWF("Application.swf?id="+myIdentifier, ...)
Resize font when text is too long
If you are looking to resize the font when the text over flows the given area, here is a code snippet that may help.
Example is to fit a label into a given height.
On arrange check the height of the label then create a loop to reduce the font size until it fits.
while (bodyLabel.height > (image.y - bodyLabel.y))
{
bodyLabel.size = bodyLabel.size - 1;
bodyLabel.arrange();
}
Example is to fit a label into a given height.
On arrange check the height of the label then create a loop to reduce the font size until it fits.
while (bodyLabel.height > (image.y - bodyLabel.y))
{
bodyLabel.size = bodyLabel.size - 1;
bodyLabel.arrange();
}
Tuesday, 27 September 2011
How To Import Scripts and Preload Images
Importing Scripts
WHY?
You might ask the question 'whats the need?' as the conventional way of adding the script into the head of the HTML page is the same principle.
The Main reason is that it gives you the flexibility to add scripts which are necessary for a class to function correctly, for example extends classes.
Another reason is that it save you time adding scripts which are essential to the framework.
WHEN?
You import your script before the stage is initialised so all your scripts are ready to access each other.
HOW?
You ensure the JS3 script is added to the HTML page and then you call the 'import' function.
IMPORT("js/com/component/display/MovieClip");
Provide it with the url to the js file but don't put the extension ('.js').
Preload Images
WHY?
When using Javascript to dynamically build components it will take time to see images for the first time as it needs to load. So the embed feature lets you preload these images before stage is initialised.
HOW?
Call the embed function and pass in the url and the second parameter is the name of the asset, this allows you to reference it in the code.
Embed("images/bg.jpg","Background");
To access it you need to get it from the styleManager, so ensure you have waited till the styleManager has loaded then call the following function.
listening for the styleManager:
styleManager.addEventListener(Event.EMBEDS_LOADED,onloadedStyle)
accessing assets:
styleManager.getAssetByName("Background")
Full Code:
IMPORT("js/com/component/display/MovieClip");
Embed("images/bg.jpg","Background");
Embed("images/loader.png","loader");
(function(window) {
var dis;
stage.addEventListener(Event.ADDED_TO_STAGE,init);
function init()
{
stage.removeEventListener(Event.ADDED_TO_STAGE,init);
stage.addEventListener(Event.RESIZE,resize);
styleManager.addEventListener(Event.EMBEDS_LOADED,onloadedStyle);
}
function onloadedStyle()
{
dis =new DisplayObject();
dis.background(styleManager.getAssetByName("Background"));
dis.setWidth(300);
dis.setHeight(300);
addChild(dis);
}
WHY?
You might ask the question 'whats the need?' as the conventional way of adding the script into the head of the HTML page is the same principle.
The Main reason is that it gives you the flexibility to add scripts which are necessary for a class to function correctly, for example extends classes.
Another reason is that it save you time adding scripts which are essential to the framework.
WHEN?
You import your script before the stage is initialised so all your scripts are ready to access each other.
HOW?
You ensure the JS3 script is added to the HTML page and then you call the 'import' function.
IMPORT("js/com/component/display/MovieClip");
Provide it with the url to the js file but don't put the extension ('.js').
Preload Images
WHY?
When using Javascript to dynamically build components it will take time to see images for the first time as it needs to load. So the embed feature lets you preload these images before stage is initialised.
HOW?
Call the embed function and pass in the url and the second parameter is the name of the asset, this allows you to reference it in the code.
Embed("images/bg.jpg","Background");
To access it you need to get it from the styleManager, so ensure you have waited till the styleManager has loaded then call the following function.
listening for the styleManager:
styleManager.addEventListener(Event.EMBEDS_LOADED,onloadedStyle)
accessing assets:
styleManager.getAssetByName("Background")
Full Code:
IMPORT("js/com/component/display/MovieClip");
Embed("images/bg.jpg","Background");
Embed("images/loader.png","loader");
(function(window) {
var dis;
stage.addEventListener(Event.ADDED_TO_STAGE,init);
function init()
{
stage.removeEventListener(Event.ADDED_TO_STAGE,init);
stage.addEventListener(Event.RESIZE,resize);
styleManager.addEventListener(Event.EMBEDS_LOADED,onloadedStyle);
}
function onloadedStyle()
{
dis =new DisplayObject();
dis.background(styleManager.getAssetByName("Background"));
dis.setWidth(300);
dis.setHeight(300);
addChild(dis);
}
Thursday, 15 September 2011
Monday, 12 September 2011
Friday, 9 September 2011
Wednesday, 31 August 2011
Webtrends Tracking
1. Meta Data.
<meta name="WT.z_mktmsite" content="Facebook">
<meta name="DCSext.pCC" content="Global">
<meta name="DCSext.pLL" content="en">
<meta name="DCSext.pSA" content="TestTab">
<meta name="DCSext.pPID" content="Test_en_Global_Facebook_TestTab">
2. Add script into the top of body.
<script type="text/javascript">
var _tag1 = new WebTrends();
_tag1.dcsid = "ddwe343434434";
_tag1.domain = "statse.webtrendslive.com";
_tag1.dcsGetId();
var _tag2 = new WebTrends();
_tag2.dcsid = "der34343434";
_tag2.domain = "ssdc.test.com";
_tag2.fpcdom = _tag1.fpcdom;
_tag2.onsitedoms = _tag1.onsitedoms;
_tag2.dcsGetId();
</script>
3. add a tag.
<a href="mailto:facebook@test.com" onClick="dcsMultiTrack('DCS.dcsuri', '/Plastics_en_Global_Facebook_Test-clickEmailFBSupport','DCSext.pPID','Test_en_Global_Facebook_Test-clickEmailFBSupport');">
4. add the webtrends script in the head (note: should be provided by the client or find it).
<script type="text/javascript" src="http://test.com/assets/js/TBv3.08.6.2webtrends.js"></script>
<meta name="WT.z_mktmsite" content="Facebook">
<meta name="DCSext.pCC" content="Global">
<meta name="DCSext.pLL" content="en">
<meta name="DCSext.pSA" content="TestTab">
<meta name="DCSext.pPID" content="Test_en_Global_Facebook_TestTab">
2. Add script into the top of body.
<script type="text/javascript">
var _tag1 = new WebTrends();
_tag1.dcsid = "ddwe343434434";
_tag1.domain = "statse.webtrendslive.com";
_tag1.dcsGetId();
var _tag2 = new WebTrends();
_tag2.dcsid = "der34343434";
_tag2.domain = "ssdc.test.com";
_tag2.fpcdom = _tag1.fpcdom;
_tag2.onsitedoms = _tag1.onsitedoms;
_tag2.dcsGetId();
</script>
3. add a tag.
<a href="mailto:facebook@test.com" onClick="dcsMultiTrack('DCS.dcsuri', '/Plastics_en_Global_Facebook_Test-clickEmailFBSupport','DCSext.pPID','Test_en_Global_Facebook_Test-clickEmailFBSupport');">
4. add the webtrends script in the head (note: should be provided by the client or find it).
<script type="text/javascript" src="http://test.com/assets/js/TBv3.08.6.2webtrends.js"></script>
Facebook Share button within Facebook
1.Create a javascript function:
function sharePost() {
FB.ui(
{
method: 'stream.publish',
attachment: {
name: 'test',
media:[{type:'image',src:'logo.jpg',href: 'www.facebook.com/test'}],
description: ('Test.' ),
href: 'http://www.facebook.com/pages/test/11111111?sk=app_111111111'
}
});
return false;
}
2. Add click event to the a tag.
<a href="#" onclick="sharePost(); return false;" >button</a>
3. Add facebook init.
<div id="fb-root"></div>
<script>
window.fbAsyncInit = function() {
FB.init({appId: "11111111",
status: true,
cookie: true,
xfbml: true});
FB.Canvas.setSize({width: 520, height: 1200});
};
(function() {
var e = document.createElement('script'); e.async = true;
e.src = document.location.protocol +
'//connect.facebook.net/en_US/all.js';
document.getElementById('fb-root').appendChild(e);
}());
</script>
3. Add facebook init.
<div id="fb-root"></div>
<script>
window.fbAsyncInit = function() {
FB.init({appId: "11111111",
status: true,
cookie: true,
xfbml: true});
FB.Canvas.setSize({width: 520, height: 1200});
};
(function() {
var e = document.createElement('script'); e.async = true;
e.src = document.location.protocol +
'//connect.facebook.net/en_US/all.js';
document.getElementById('fb-root').appendChild(e);
}());
</script>
Saturday, 27 August 2011
Github commit
cd js3
when you commit on your local repo?
always start with git status
then git add .
then git commit . -m "message goes here"
then to push to the remote github
git push origin master
basically you just push the entire repo's changes to github
JS3 - Drag Objects
Working on improving: not working currently.
Example:
Code:
sprite.addEventListener(MouseEvent.MOUSE_DOWN,onDown);
sprite.addEventListener(MouseEvent.MOUSE_UP,onUp);
function onDown()
{
sprite.startDrag();
}
function onUp()
{
sprite.stopDrag();
}
Example:
Code:
sprite.addEventListener(MouseEvent.MOUSE_DOWN,onDown);
sprite.addEventListener(MouseEvent.MOUSE_UP,onUp);
function onDown()
{
sprite.startDrag();
}
function onUp()
{
sprite.stopDrag();
}
JS3 - Motion Tween
Example:
Code:
var t1;
t1 = new Tween(sprite,'alpha',Tween.elasticEaseOut,1,0,4,onTweenComplete);
t1.start();
function onTweenComplete()
{
sprite.alpha(1);
t1 = new Tween(sprite,'x',Tween.elasticEaseOut,0,100,4,onTweenComplete);
t1.start();
}
Code:
var t1;
t1 = new Tween(sprite,'alpha',Tween.elasticEaseOut,1,0,4,onTweenComplete);
t1.start();
function onTweenComplete()
{
sprite.alpha(1);
t1 = new Tween(sprite,'x',Tween.elasticEaseOut,0,100,4,onTweenComplete);
t1.start();
}
Friday, 26 August 2011
JS3 - Debugger (Console Window)
To invoke the console window, execute the debug() function and your traces will appear in the console window.
console.debug();
trace("hello");
trace("hello");
trace("hello");
trace("hello");
trace("hello");
trace("hello");
trace("hello");
trace("hello");
trace("hello");
trace("hello");
JS3 - Create A Sprite
Framework updated: not working on this older version.
Example:
Code:
var sprite = new Sprite();
sprite.lineStyle(3,"0x00ff00");
sprite.beginFill("0x0000FF",0);
sprite.drawRect(10,10,100,100);
sprite.endFill();
addChild(sprite);
Example:
Code:
var sprite = new Sprite();
sprite.lineStyle(3,"0x00ff00");
sprite.beginFill("0x0000FF",0);
sprite.drawRect(10,10,100,100);
sprite.endFill();
addChild(sprite);
JS3 - Create A Movieclip
Framework updated: not working on this older version.
Example:
Code:
var clip = new MovieClip();
clip.name="movieclip";
clip.styleName="movieclip";
clip.src="images/walking2.png";
clip.setFrameRate(50);
clip.build();
clip.setWidth(195);
clip.setStyle();
clip.gotoAndPlay(0);
clip.x(0);
clip.y(0);
addChild(clip);
Example:
Code:
var clip = new MovieClip();
clip.name="movieclip";
clip.styleName="movieclip";
clip.src="images/walking2.png";
clip.setFrameRate(50);
clip.build();
clip.setWidth(195);
clip.setStyle();
clip.gotoAndPlay(0);
clip.x(0);
clip.y(0);
addChild(clip);
JS3 : Create Timer
var timer =new Timer(1000,1);
timer.addEventListener(TimerEvent.TIMER_COMPLETE,onTimer);
timer.start();
function onTimer()
{
trace("COMPLETE");
}
Sunday, 21 August 2011
OOP Javascript
creating a class with inheritable properties and accessing them.
var A = function(){}; // This is the constructor of "A"
A.prototype.constructor = A;
A.prototype.value = 1;
A.prototype.test = function() { alert(this.value); }
var a = new A(); // create an instance of A
alert(a.value); // => 1
alert(a.test()); // => 1
http://www.ruzee.com/blog/2008/12/javascript-inheritance-via-prototypes-and-closures
var A = function(){}; // This is the constructor of "A"
A.prototype.constructor = A;
A.prototype.value = 1;
A.prototype.test = function() { alert(this.value); }
var a = new A(); // create an instance of A
alert(a.value); // => 1
alert(a.test()); // => 1
http://www.ruzee.com/blog/2008/12/javascript-inheritance-via-prototypes-and-closures
Tuesday, 16 August 2011
Add Facebook share button (popup)
In order to make a shared button popup instead of it opening in a popup window you need to replace you 'a' tag with the follow:
<script>function fbs_click() {u=location.href;t=document.title;window.open('http://www.facebook.com/sharer.php?u=http:www.jiggyape.com','sharer','toolbar=0,status=0,width=626,height=436');return false;}</script><a rel="nofollow" href="http://www.facebook.com/share.php?u=<;url>" onclick="return fbs_click()" target="_blank">Share on Facebook</a>
replace the url after 'u=' with the url you want to share:
u=http:www.jiggyape.com'
Tuesday, 5 July 2011
PHP creating a session
When creating a session you need to do the following:
session_name ('datebycupid');
session_start();
session_start();
$_SESSION['user_email'] = $user_email;
to check a session you need to do the following:
session_name('datebycupid');
session_start();
if(isset($_SESSION['user_email']))
session_start();
if(isset($_SESSION['user_email']))
Issues
Header already sent: check that the <?php tag has no leading whitespaces.
Wednesday, 29 June 2011
AS3 multi-communication
Stratus
http://www.flashrealtime.com/simple-chat-p2p-netgroup-rtmfp/
http://www.flashrealtime.com/simple-chat-p2p-netgroup-rtmfp/
http://www.moddb.com/tutorials/networking-using-stratus-and-netstreams-as3
http://www.44actions.com/?p=142
http://www.adobe.com/cfusion/entitlement/index.cfm?e=cirrus
http://cosmindolha.com/multiuser-flash-whiteboard.html
http://www.flashrealtime.com/simple-chat-p2p-netgroup-rtmfp/
http://www.flashrealtime.com/simple-chat-p2p-netgroup-rtmfp/
http://www.moddb.com/tutorials/networking-using-stratus-and-netstreams-as3
http://www.44actions.com/?p=142
http://www.adobe.com/cfusion/entitlement/index.cfm?e=cirrus
http://cosmindolha.com/multiuser-flash-whiteboard.html
Thursday, 23 June 2011
Sunday, 19 June 2011
Thursday, 16 June 2011
AS3 - Embedding fonts issue
If the font is not appearing then try adding this line to the complier arguments.
-managers flash.fonts.JREFontManager flash.fonts.BatikFontManager flash.fonts.AFEFontManager
also try adding this to the embed tag
embedAsCFF="false"
http://livedocs.adobe.com/flex/3/html/help.html?content=fonts_06.html
-managers flash.fonts.JREFontManager flash.fonts.BatikFontManager flash.fonts.AFEFontManager
also try adding this to the embed tag
embedAsCFF="false"
http://livedocs.adobe.com/flex/3/html/help.html?content=fonts_06.html
Friday, 10 June 2011
AS3 - HTML Superscript characters
In order to use superscript characters you need to embed the superscript font and call the font face when needed.
Register font
[Embed(source="/../resource/font/ggsupersans.ttf",
mimeType="application/x-font-truetype",
fontName="SuperSans",
fontWeight="normal",
fontStyle="regular",
advancedAntiAliasing="true" )]
private var SuperSans : Class;
Font.registerFont( SuperSans );
Using Superscript Characters
<font face="SuperSans" >®</font>
Download
www.fahimchowdhury.com/files/ggsupersans.ttf
Register font
[Embed(source="/../resource/font/ggsupersans.ttf",
mimeType="application/x-font-truetype",
fontName="SuperSans",
fontWeight="normal",
fontStyle="regular",
advancedAntiAliasing="true" )]
private var SuperSans : Class;
Font.registerFont( SuperSans );
Using Superscript Characters
<font face="SuperSans" >®</font>
Download
www.fahimchowdhury.com/files/ggsupersans.ttf
Wednesday, 8 June 2011
Flash ClickTag
for a clickTag all you need to do is add script.
on (release) { if (_root.clickTAG.substr(0,5) == "http:") { getURL(_root.clickTAG, "_blank"); } }
on (release) { if (_root.clickTAG.substr(0,5) == "http:") { getURL(_root.clickTAG, "_blank"); } }
Friday, 3 June 2011
AS3 - Child listening to Parent Dispatches
To get a child object to listen to events dispatched by the parent the parent dispatches an event which bubbles and the child listens for the event on the stage.
Child Code:
if (stage)
{
init ();
} else
{
addEventListener (Event.ADDED_TO_STAGE, init);
}
function init (evt:Event = null):void
{
removeEventListener (Event.ADDED_TO_STAGE, init);
stage.addEventListener("messageToChild", messageFromParent)
//trace("init _");
}
function messageFromParent(event:Event){
trace("MESSAGE from parent - go to CTA");
gotoAndStop("CTA");
}
Parent Code:
function playCTA():void {
ExpandingComponent.collapse();
dispatchEvent(new Event("messageToChild", true));
}
Child Code:
if (stage)
{
init ();
} else
{
addEventListener (Event.ADDED_TO_STAGE, init);
}
function init (evt:Event = null):void
{
removeEventListener (Event.ADDED_TO_STAGE, init);
stage.addEventListener("messageToChild", messageFromParent)
//trace("init _");
}
function messageFromParent(event:Event){
trace("MESSAGE from parent - go to CTA");
gotoAndStop("CTA");
}
Parent Code:
function playCTA():void {
ExpandingComponent.collapse();
dispatchEvent(new Event("messageToChild", true));
}
Thursday, 2 June 2011
AS3 - Round Decimals
To round a decimal number to the a specific decimal point you can use either the 'toFixed' or 'toPrecision' which are Number methods.
var myNum:int = new int(3.454954849584)
myNum.toFixed(3);
trace(myNum); // 3.454
You can also do precision based decimal rounding with the toPrecision, this will round the last decimal outside the length parameter.
myNum.toPrecision(3);
trace(myNum); // 3.455;
Old-Skool way (does not round chopped off numbers)
2 decimal places:
value = int(( yourNumber ) * 100 ) / 100;
3 decimal places:
value = int(( yourNumber ) * 1000 ) / 1000;
var myNum:int = new int(3.454954849584)
myNum.toFixed(3);
trace(myNum); // 3.454
You can also do precision based decimal rounding with the toPrecision, this will round the last decimal outside the length parameter.
myNum.toPrecision(3);
trace(myNum); // 3.455;
Old-Skool way (does not round chopped off numbers)
2 decimal places:
value = int(( yourNumber ) * 100 ) / 100;
3 decimal places:
value = int(( yourNumber ) * 1000 ) / 1000;
Tuesday, 31 May 2011
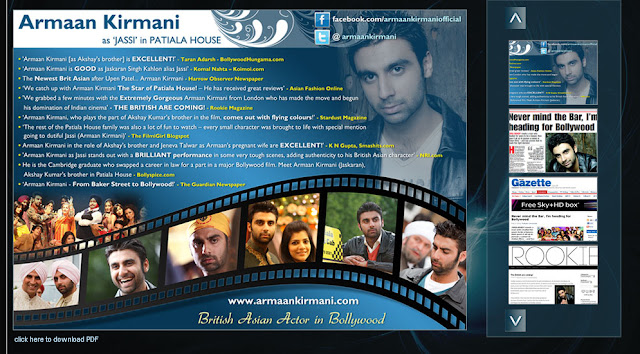
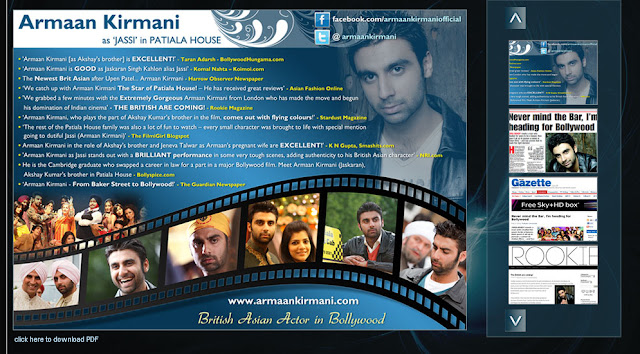
Flash SlideShow Banner

Description:
XML driven banner which tweens from one image to another. The are many customisable features like size of the canvas,speed and image position.
Download:
http://www.fahimchowdhury.com/files/FlashSlideShowComponent_v1.zipStructure:
All the assets can sit at any file structure because you provide the paths to all you assets. Once you have created you assets and put them into folder then you can begin setting up the gallery.
Setting up the HTML Page:
First thing you need to do is embed the flash object with the script below (there are better ways to embed flash but for this example we are going to use the standard embed code) , once you have copied the code into your HTML then we can edit it.
<object width="850" height="600">
<param name="movie" value="swf/Main.swf">
<param name="FlashVars" value="dataUrl=xml/&dataFileName=config.xml">
<param name="wmode" value="transparent">
<embed src="swf/Main.swf" width="850" height="600" wmode="transparent" flashvars="dataUrl=xml/&dataFileName=config.xml">
</embed>
</object>
change this to your desired width and height, remember that this is for the whole flash area not the main image.
In the embed tag change the 'src' to your swf location.
In the value you can see 'dataUrl=' which then proceeds with a folder name, in this case I have specified 'xml/' you have to change this to point to your xml folder, for example if my config xml was in 'gallery/xml' the my 'dataUrl' will look like this:
The example above states my xml file name is 'config', you will change this to point to the correct config file. In a situation where you have more than one config file than this will be handy.
and do the same as the 'object tag.
NOTES
*When creating directories/folders use only lowercase characters for the file name.
All the assets can sit at any file structure because you provide the paths to all you assets. Once you have created you assets and put them into folder then you can begin setting up the gallery.
Setting up the HTML Page:
First thing you need to do is embed the flash object with the script below (there are better ways to embed flash but for this example we are going to use the standard embed code) , once you have copied the code into your HTML then we can edit it.
<object width="850" height="600">
<param name="movie" value="swf/Main.swf">
<param name="FlashVars" value="dataUrl=xml/&dataFileName=config.xml">
<param name="wmode" value="transparent">
<embed src="swf/Main.swf" width="850" height="600" wmode="transparent" flashvars="dataUrl=xml/&dataFileName=config.xml">
</embed>
</object>
Change the Width and Height of the Flash Area:
You need to change the width and height in two places. First in the 'object' tag there is properties for the width and height as shown below:
<object width="850" height="600">
Now you have to change it in the 'embed' tag as shown below:
<embed ...... width="850" height="600"...
Located the width and height and change it to your desired values. Thats it!
Provide the Flash (SWF) location:
Once you have placed the swf in your folder structure we now need to point the HTML page to it. The swf location will be relative to the HTML page NOT the swf. Like the width and height procedure we will change values in two places to provided the swf location.
First in the 'object' tag locate the param 'movie' as shown below:
<param name="movie" value="swf/GalleryComponent.swf">
Now change the value to your swf location.
The next place to change the path is the 'embed' tag, locate the 'src' as shown below:
In the embed tag change the 'src' to your swf location.
Providing the Flash with the Config XML Name and Location via FlashVars:
Using the flashvars (flash variables) you can provide the flash gallery with the location of the config xml folder and the config xml file name.
In the 'object' tag locate the flashvars as shown below:
<param name="FlashVars" value="dataUrl=xml/&dataFileName=config.xml">
In the value you can see 'dataUrl=' which then proceeds with a folder name, in this case I have specified 'xml/' you have to change this to point to your xml folder, for example if my config xml was in 'gallery/xml' the my 'dataUrl' will look like this:
dataUrl=gallery/xml/
Note: always provide the trailing slash.
Now the flashvars has a second part which starts with '&' and this part is the file name.
&dataFileName=config.xml
The example above states my xml file name is 'config', you will change this to point to the correct config file. In a situation where you have more than one config file than this will be handy.
In the 'embed tag locate flashvars:
flashvars="dataUrl=xml/&dataFileName=config.xml"
and do the same as the 'object tag.
NOTES
*When creating directories/folders use only lowercase characters for the file name.
Tuesday, 24 May 2011
Illegal override of z in mx.core.BitmapAsset
When embedding images into a class you can often get the error below:
Exception fault: VerifyError: Error #1053: Illegal override of z in mx.core.BitmapAsset.
to avoid this error from re-occurring you simple have to check the version of the flash player that you are running. In my case I was running flash player 9 and complying to 10 so I just point the flash player path to flash player 10 and it worked.
Exception fault: VerifyError: Error #1053: Illegal override of z in mx.core.BitmapAsset.
to avoid this error from re-occurring you simple have to check the version of the flash player that you are running. In my case I was running flash player 9 and complying to 10 so I just point the flash player path to flash player 10 and it worked.
Friday, 20 May 2011
AS3 Sprite mapper
http://active.tutsplus.com/tutorials/effects/build-a-smart-flash-decalsheet-system/
CSS Sprite mapper
http://yostudios.github.com/Spritemapper/
Create an Air Android App
http://www.mobilerevamp.org/2010/07/30/how-to-build-your-first-air4android-application-using-fdt-and-eclipse/
securityerror-error-3015-loaderloadbytes
http://www.flexer.info/2009/01/27/securityerror-error-3015-loaderloadbytes-is-not-permitted-to-load-content-with-executable-code/
AS3 Page Flip
http://www.actionscript.org/showMovie.php?id=459
http://oreilly.com/pub/a/javascript/archive/flashhacks.html?page=1
Blade 2.3 ROM
http://forum.xda-developers.com/showthread.php?t=1091055
http://active.tutsplus.com/tutorials/effects/build-a-smart-flash-decalsheet-system/
CSS Sprite mapper
http://yostudios.github.com/Spritemapper/
Create an Air Android App
http://www.mobilerevamp.org/2010/07/30/how-to-build-your-first-air4android-application-using-fdt-and-eclipse/
securityerror-error-3015-loaderloadbytes
http://www.flexer.info/2009/01/27/securityerror-error-3015-loaderloadbytes-is-not-permitted-to-load-content-with-executable-code/
AS3 Page Flip
http://www.actionscript.org/showMovie.php?id=459
http://oreilly.com/pub/a/javascript/archive/flashhacks.html?page=1
Blade 2.3 ROM
http://forum.xda-developers.com/showthread.php?t=1091055
Sunday, 8 May 2011
Contact Form
Download link
http://fahimchowdhury.com/files/contactform.zip
Setting up HTML
http://fahimchowdhury.com/files/contactform.zip
Setting up HTML
In the header of the HTML add the following script:
<script type="text/javascript" src="scripts/main.js"></script>
Adding your Form
before you create your form items add this at the top then create your form items.
<form id="contact_form" method="post">
Form Items
ensure you use the following naming conventions when creating your form items:
name = mail_name
email = mail_email
subject = mail_subject
message = mail_message
also in each form item add the following onfocus function to clear the invalid background colour.
onfocus="onFieldFocus(this)"
Add Error Message
create a div an other element and provide it with the following id:
<div id="formMessage"></div>
Configure Error Messages and Email Address
In the Javascript (main.js) edit the following fields to cater your own design and edit the email address. You can change the error colour,messages,email address and the PHP location.
var errorColor = "#FF0000";
var messageSent = "message sent";
var messageNotSent = "message could not be sent";
var fieldsEmpty = "please fill in all fields in red";
var messageEmail = "email address in not valid";
var email_to = "fahim@gmx.com";
var php_location = "scripts/mail.php";
<script type="text/javascript" src="scripts/main.js"></script>
Adding your Form
before you create your form items add this at the top then create your form items.
<form id="contact_form" method="post">
Form Items
ensure you use the following naming conventions when creating your form items:
name = mail_name
email = mail_email
subject = mail_subject
message = mail_message
also in each form item add the following onfocus function to clear the invalid background colour.
onfocus="onFieldFocus(this)"
Add Error Message
create a div an other element and provide it with the following id:
<div id="formMessage"></div>
Add PHP Iframe
Add the following iframe to load the php script into:
<iframe name="php" id="php" src="" width="700" height="100"></iframe>Configure Error Messages and Email Address
In the Javascript (main.js) edit the following fields to cater your own design and edit the email address. You can change the error colour,messages,email address and the PHP location.
var errorColor = "#FF0000";
var messageSent = "message sent";
var messageNotSent = "message could not be sent";
var fieldsEmpty = "please fill in all fields in red";
var messageEmail = "email address in not valid";
var email_to = "fahim@gmx.com";
var php_location = "scripts/mail.php";
Sunday, 1 May 2011
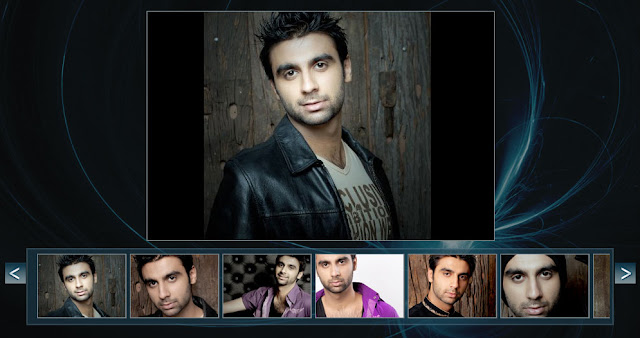
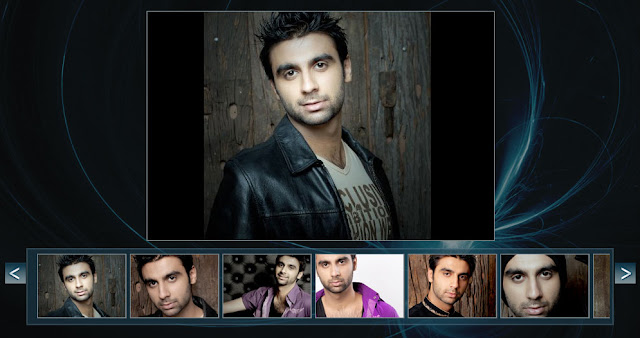
Flash Gallery
Description:
create a customised flash gallery using one xml configuration file. The Gallery is lightweight as it is roughly 65kb in file size and it loads images in the background and stores them for faster view of each images instead of loading images very time you select one.
Colour and the layout can be customised, the layout can either be a vertical or a horizontal layout with the thumbnails on either side of the main image.
Download
http://fahimchowdhury.com/files/FlashGallery_v1.5.zip
Vertical Layout

Horizontal Layout

Structure:
All the assets can sit at any file structure because you provide the paths to all you assets. Once you have created you assets and put them into folder then you can begin setting up the gallery.
Setting up the HTML Page:
First thing you need to do is embed the flash object with the script below (there are better ways to embed flash but for this example we are going to use the standard embed code) , once you have copied the code into your HTML then we can edit it.
<object width="850" height="600">
<param name="movie" value="swf/GalleryComponent.swf">
<param name="FlashVars" value="dataUrl=xml/&dataFileName=config.xml">
<param name="wmode" value="transparent">
<embed src="swf/GalleryComponent.swf" width="850" height="600" wmode="transparent" flashvars="dataUrl=xml/&dataFileName=config.xml">
</embed>
</object>
change this to your desired width and height, remember that this is for the whole flash area not the main image.
In the embed tag change the 'src' to your swf location.
In the value you can see 'dataUrl=' which then proceeds with a folder name, in this case I have specified 'xml/' you have to change this to point to your xml folder, for example if my config xml was in 'gallery/xml' the my 'dataUrl' will look like this:
The example above states my xml file name is 'config', you will change this to point to the correct config file. In a situation where you have more than one config file than this will be handy.
and do the same as the 'object tag.
NOTES
*When creating directories/folders use only lowercase characters for the file name.
create a customised flash gallery using one xml configuration file. The Gallery is lightweight as it is roughly 65kb in file size and it loads images in the background and stores them for faster view of each images instead of loading images very time you select one.
Colour and the layout can be customised, the layout can either be a vertical or a horizontal layout with the thumbnails on either side of the main image.
Download
http://fahimchowdhury.com/files/FlashGallery_v1.5.zip
Vertical Layout

Horizontal Layout

Structure:
All the assets can sit at any file structure because you provide the paths to all you assets. Once you have created you assets and put them into folder then you can begin setting up the gallery.
Setting up the HTML Page:
First thing you need to do is embed the flash object with the script below (there are better ways to embed flash but for this example we are going to use the standard embed code) , once you have copied the code into your HTML then we can edit it.
<object width="850" height="600">
<param name="movie" value="swf/GalleryComponent.swf">
<param name="FlashVars" value="dataUrl=xml/&dataFileName=config.xml">
<param name="wmode" value="transparent">
<embed src="swf/GalleryComponent.swf" width="850" height="600" wmode="transparent" flashvars="dataUrl=xml/&dataFileName=config.xml">
</embed>
</object>
Change the Width and Height of the Flash Area:
You need to change the width and height in two places. First in the 'object' tag there is properties for the width and height as shown below:
<object width="850" height="600">
Now you have to change it in the 'embed' tag as shown below:
<embed ...... width="850" height="600"...
Located the width and height and change it to your desired values. Thats it!
Provide the Flash (SWF) location:
Once you have placed the swf in your folder structure we now need to point the HTML page to it. The swf location will be relative to the HTML page NOT the swf. Like the width and height procedure we will change values in two places to provided the swf location.
First in the 'object' tag locate the param 'movie' as shown below:
<param name="movie" value="swf/GalleryComponent.swf">
Now change the value to your swf location.
The next place to change the path is the 'embed' tag, locate the 'src' as shown below:
In the embed tag change the 'src' to your swf location.
Providing the Flash with the Config XML Name and Location via FlashVars:
Using the flashvars (flash variables) you can provide the flash gallery with the location of the config xml folder and the config xml file name.
In the 'object' tag locate the flashvars as shown below:
<param name="FlashVars" value="dataUrl=xml/&dataFileName=config.xml">
In the value you can see 'dataUrl=' which then proceeds with a folder name, in this case I have specified 'xml/' you have to change this to point to your xml folder, for example if my config xml was in 'gallery/xml' the my 'dataUrl' will look like this:
dataUrl=gallery/xml/
Note: always provide the trailing slash.
Now the flashvars has a second part which starts with '&' and this part is the file name.
&dataFileName=config.xml
The example above states my xml file name is 'config', you will change this to point to the correct config file. In a situation where you have more than one config file than this will be handy.
In the 'embed tag locate flashvars:
flashvars="dataUrl=xml/&dataFileName=config.xml"
and do the same as the 'object tag.
NOTES
*When creating directories/folders use only lowercase characters for the file name.
Wednesday, 20 April 2011
Creating a Scroller for a UIElement
A UIElement has a scrolling component which can either be a vertical, horizontal or a custom scroller.
Create a basic scroller with the default style
I'm going to show you how to create a horizontal scroller as an example so create a UIElement and set its background like below, ensure you specify the width and height:
Now we have to provide is with our layout decorators, the first is a horizontal layout and the second is a padded layout. Both of these layouts must be added to the element and in the order shown in the example for this to work. Make sure you set all the padded layout properties as shown below.
The next thing to do is to create all the objects which will be in the scrollable area. I created a function to create 20 dummy UIElements via a function, below is the function call and the functions which are executed..
createBoxes();
/////
private function createBoxes():void{
for(var a:int=0; a < 20;a++)
{
addElement();
}
}
////
private function addElement():void{
var element:UIElement = new UIElement();
element.background=new ShapeRectangle(carousel);
element.background.colours=[0x000000,0x000000];
element.background.alphas=[1,1];
element.background.width=50;
element.background.height=50;
element.build();
element.setStyle();
element.arrange();
carousel.addChild(element);
}
Finally we create the scroller then set its properties and build the UIElement. You need to provide the scroller with either the scrollHeight or scrollWidth depending on the scroller you have created.
carousel.scroll = new ScrollHorizontal(carousel);
carousel.scroll.scrollWidth =200;
carousel.scroll.verticalGap = 5;
carousel.build();
carousel.setStyle();
carousel.arrange();
addChild(carousel);
To Hide Scroller
You need to set the scrollBarVisible to false but after the arrange of the element.
Full code:
private var carousel : UIElement;
public function TestCarousel() {
carousel = new UIElement();
carousel.background=new ShapeRectangle(carousel);
carousel.background.colours=[0xFF0000,0xFF0000];
carousel.background.alphas=[1,1];
carousel.background.width=200;
carousel.background.height=50;
carousel.layout = new HorizontalLayout(carousel);
carousel.layout.horizontalGap=5;
carousel.layout = new PaddedLayout(carousel.layout);
carousel.layout.top=10;
carousel.layout.left=10;
carousel.layout.right=10;
carousel.layout.bottom=10;
createBoxes();
carousel.scroll = new ScrollHorizontal(carousel);
carousel.scroll.scrollWidth =200;
carousel.scroll.verticalGap = 5;
carousel.build();
carousel.setStyle();
carousel.arrange();
addChild(carousel);
}
private function createBoxes():void{
for(var a:int=0; a < 20;a++)
{
trace("building");
addElement();
}
}
private function addElement():void{
var element:UIElement = new UIElement();
element.background=new ShapeRectangle(carousel);
element.background.colours=[0x000000,0x000000];
element.background.alphas=[1,1];
element.background.width=50;
element.background.height=50;
element.build();
element.setStyle();
element.arrange();
carousel.addChild(element);
}
}
Create a basic scroller with the default style
I'm going to show you how to create a horizontal scroller as an example so create a UIElement and set its background like below, ensure you specify the width and height:
carousel = new UIElement();
carousel.background=new ShapeRectangle(carousel);
carousel.background.colours=[0xFF0000,0xFF0000];
carousel.background.alphas=[1,1];
carousel.background.width=200;
carousel.background.height=50;
Now we have to provide is with our layout decorators, the first is a horizontal layout and the second is a padded layout. Both of these layouts must be added to the element and in the order shown in the example for this to work. Make sure you set all the padded layout properties as shown below.
carousel.layout = new HorizontalLayout(carousel);
carousel.layout.horizontalGap=5;
carousel.layout = new PaddedLayout(carousel.layout);
carousel.layout.top=10;
carousel.layout.left=10;
carousel.layout.right=10;
carousel.layout.bottom=10;
The next thing to do is to create all the objects which will be in the scrollable area. I created a function to create 20 dummy UIElements via a function, below is the function call and the functions which are executed..
createBoxes();
/////
private function createBoxes():void{
for(var a:int=0; a < 20;a++)
{
addElement();
}
}
////
private function addElement():void{
var element:UIElement = new UIElement();
element.background=new ShapeRectangle(carousel);
element.background.colours=[0x000000,0x000000];
element.background.alphas=[1,1];
element.background.width=50;
element.background.height=50;
element.build();
element.setStyle();
element.arrange();
carousel.addChild(element);
}
Finally we create the scroller then set its properties and build the UIElement. You need to provide the scroller with either the scrollHeight or scrollWidth depending on the scroller you have created.
carousel.scroll = new ScrollHorizontal(carousel);
carousel.scroll.scrollWidth =200;
carousel.scroll.verticalGap = 5;
carousel.build();
carousel.setStyle();
carousel.arrange();
addChild(carousel);
To Hide Scroller
You need to set the scrollBarVisible to false but after the arrange of the element.
Full code:
private var carousel : UIElement;
public function TestCarousel() {
carousel = new UIElement();
carousel.background=new ShapeRectangle(carousel);
carousel.background.colours=[0xFF0000,0xFF0000];
carousel.background.alphas=[1,1];
carousel.background.width=200;
carousel.background.height=50;
carousel.layout = new HorizontalLayout(carousel);
carousel.layout.horizontalGap=5;
carousel.layout = new PaddedLayout(carousel.layout);
carousel.layout.top=10;
carousel.layout.left=10;
carousel.layout.right=10;
carousel.layout.bottom=10;
createBoxes();
carousel.scroll = new ScrollHorizontal(carousel);
carousel.scroll.scrollWidth =200;
carousel.scroll.verticalGap = 5;
carousel.build();
carousel.setStyle();
carousel.arrange();
addChild(carousel);
}
private function createBoxes():void{
for(var a:int=0; a < 20;a++)
{
trace("building");
addElement();
}
}
private function addElement():void{
var element:UIElement = new UIElement();
element.background=new ShapeRectangle(carousel);
element.background.colours=[0x000000,0x000000];
element.background.alphas=[1,1];
element.background.width=50;
element.background.height=50;
element.build();
element.setStyle();
element.arrange();
carousel.addChild(element);
}
}
Subscribe to:
Posts (Atom)